Here is a handy tip that may prove useful if you ever need to inspect or delete cookies set by the current website using any WebKit based browser such as Google Chrome and Safari.
- Navigate to a website with cookies that you wish to inspect
- Open the WebKit Developer Tools
- Google Chrome: Navigate to the Menu/Wrench icon -> Tools -> Developer tools (
Ctrl+Shift+Ion Linux and Windows /Command-Option-Ion OSX) - Safari: Navigate to the Page icon -> Develop -> Show Web Inspector (
Ctrl+Alt+Ion Windows /Command-Option-Ion OSX)
- Google Chrome: Navigate to the Menu/Wrench icon -> Tools -> Developer tools (
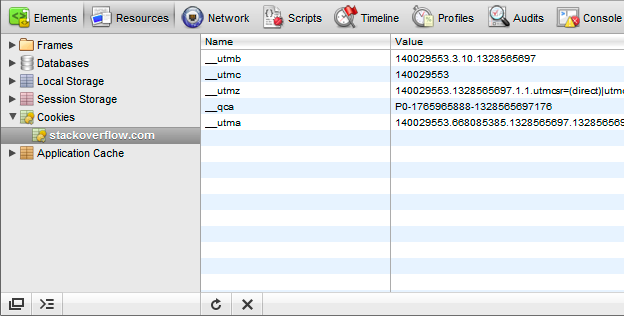
- Click the “Resources” element on the Developer Tools toolbar
- Expand the “Cookies” section in the left-hand tree view
- Select the domain with the cookies you wish to inspect

From here you can also delete a cookie, simply right click on the cookie you wish to remove and choose “Delete”. Unfortunately there is currently no option to edit the cookie contents, maybe that’ll be added in a future version of the WebKit Developer Tools.
I hope you find this tip useful!