With its simple interface and speedy performance Google Chrome’s popularity has gone from strength to strength with no sign of slowing down and it’s currently the most widely used browser in the world with over 200 million active users. Extension support was added a year after release and today the Chrome Web Store now hosts over 10,000 extensions, here is my pick of useful extensions for web designers and developers.
1. Pendule
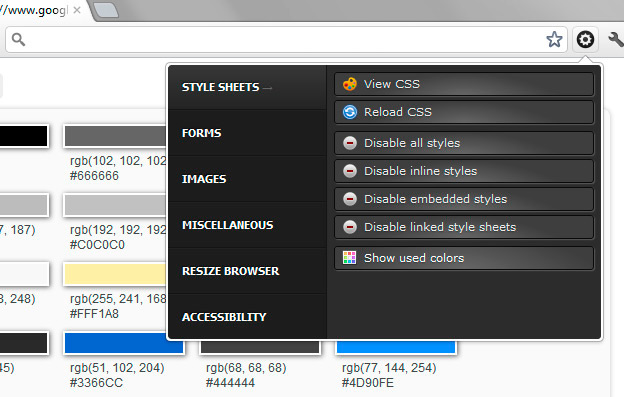
Pendule is the swiss army knife of web developer extensions. It compliments the built in developer tools of Google Chrome with some advanced features to aid in the development of websites, such as resizing the browser to predefined or custom resolutions, validating your HTML and advanced form/image features.

2. WhatFont
WhatFont allows you to inspect the fonts a web page uses with ease! This comes in handy more than I’d like to admit and with more and more sites choosing to use web fonts it can only become more useful!

3. MeasureIt!
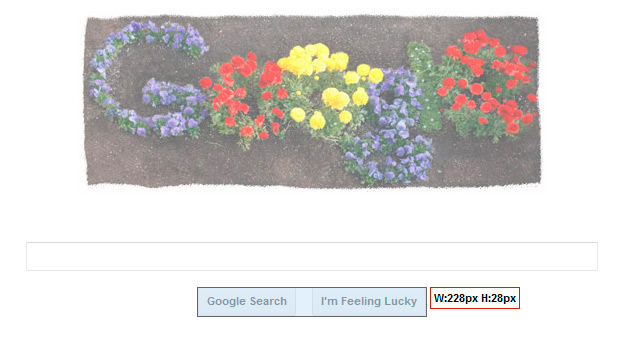
MeasureIt! is a simple tool for a simple need, measuring the dimensions of just about anything on a web page.

4. DummyText
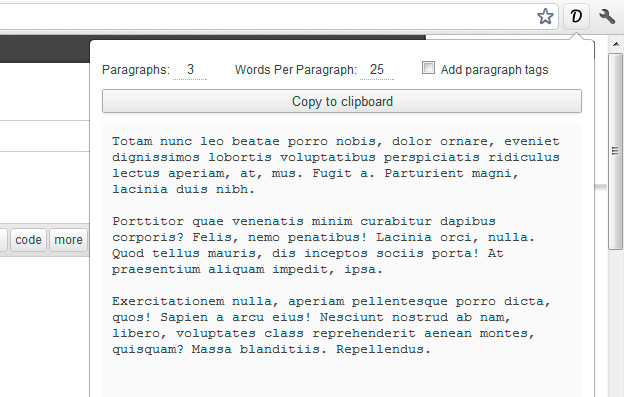
DummyText does exactly what its name suggests, generates dummy text for your web design mock-ups in a non intrusive way. (Full Disclosure: DummyText is an extension that I produced.)

5. Awesome Screenshot
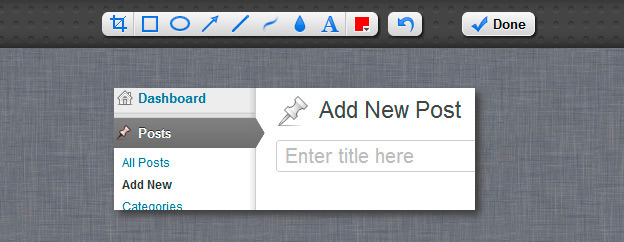
Awesome Screenshot can capture the visible content of a tab, a region of a web page, or the whole page. Once you have captured your image you can then add some annotations or crop the image before saving.

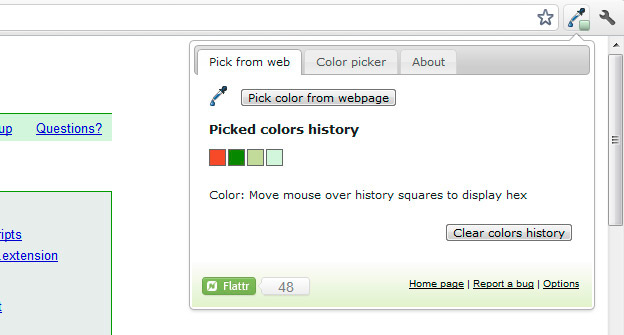
6. Eye Dropper
Eye Dropper is brilliant for those times you need the hex colour value for a pixel on a web page, it also has a built in colour picker. Be sure to open Eye Dropper options and check “Automaticaly copy picked color to clipboard when picking from webpage” to make your life easier.

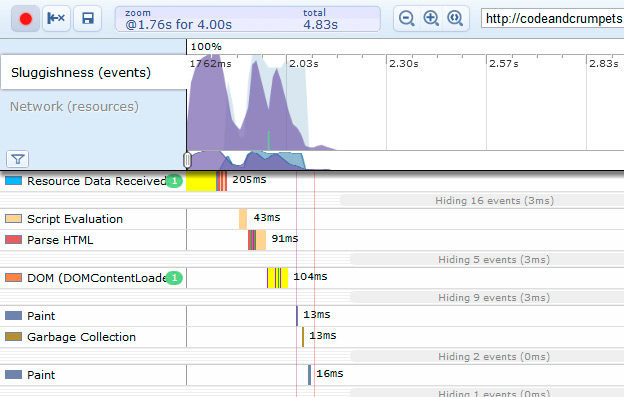
7. Speed Tracer
Speed Tracer is a useful extension to help you identify and fix performance issues in your web applications.

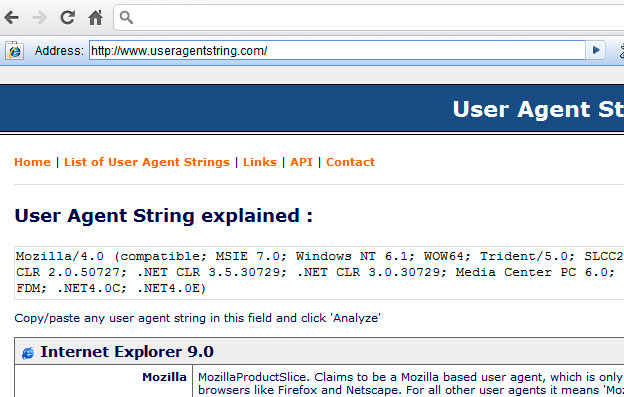
8. IE Tab
IE Tab will render the current page using Internet Explorer’s Trident layout engine so you can fix any compatibility issues right inside of Chrome.

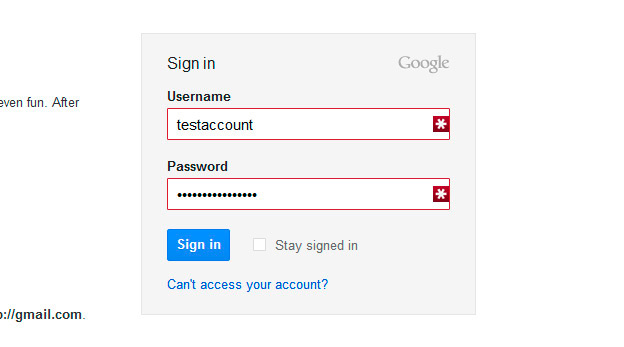
9. LastPass
LastPass is a cross browser password manager for keeping your passwords safe. Another awesome feature of this extension is the ability to auto fill forms based on predefined profiles, making testing web forms easy.

10. RSS Subscription Extension
RSS Subscription Extension auto-detects RSS feeds on the page you are reading an places a little feed icon in your address bar which allows you to subscribe to the feed using your favourite feed reader. Very handy for helping you keep up to date with the latest web news!

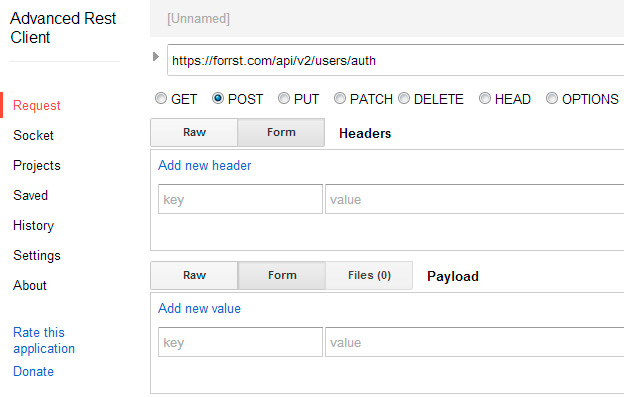
Bonus: Advanced REST Client
Advanced REST Client allows you to create and test custom HTTP requests using an intuitive user interface. Extremely useful for developing or integrating with existing API’s.

Are there any you think I have missed? Let me know in the comments!